4 Tips for Choosing the Best Color Scheme for Your Website
A website is one of the fundamental pieces of building a business. Whether it’s your typical business website, eCommerce store, or even a personal blog, it’s important that your website looks great to the consumer’s eye. After all, 62–90 percent of consumers base their purchasing decisions on color alone. So, it’s safe to say that your website’s first impression is the most important.
There are so many options when it comes to color schemes, and some can even create more traffic to your site. With that being said, here are four tips for choosing the best color scheme for your website.
- Understand color psychology
Did you know that different colors have different meanings? When designing your color scheme, it’s essential to understand a little something called “color psychology.” Color psychology is an entire field of science dedicated to studying the effects of color on the human brain. Not only is it an interesting read, but it can also help the performance of your business and website.
For example, red can be used to express passion and energy, so it’s best to be used sparingly as an accent color. In contrast, blue can be utilized to evoke a feeling of trust and credibility, making it a popular choice amongst website developers. Once you have a grasp of color psychology, you can start building a palette that represents you and your business.
- Establish a theme
Through a cohesive color scheme, you have the ability to create the perfect mood for your site. Different colors can evoke different emotions, so it’s important to utilize this to your advantage.
Vibrant, neon colors can create a fun and punchy vibe while soft greens and browns craft an organic and calming feeling. Think about the overall vibe of your brand and use colors that reflect that. This will not only create a cohesive brand identity, but will also drive consumers to purchase from your site.
- Be (a little) Bold
Colors can always be used to bring attention to important information, especially on your website. Whenever you’re choosing your site’s colors, it may be wise to choose a fun accent color to highlight important information such as sales, headings, titles, and much more.
This is not to say you should make your entire color scheme revolve around bright, neon colors. In fact, having a more neutral color palette with a single pop of color is an extremely effective way to capture the consumer’s attention. Colors like red have been shown to increase your conversion rate and are a popular choice amongst websites.
- Create A Balance With Neutrals
To balance out your fun accent color, you’re going to need some neutrals in your color scheme: black, white, grey, or brown. These neutrals can be used in different shades for both your background and your written copy.
Even without any accent colors, an all-neutral color palette is a great option for your site. Depending on the hue and shade, these colors can craft a great mood and theme: brown for a more earthy look, black for a mysterious vibe, or white for clean minimalism. This will also give consumers a visual break on your website, which is extremely important!
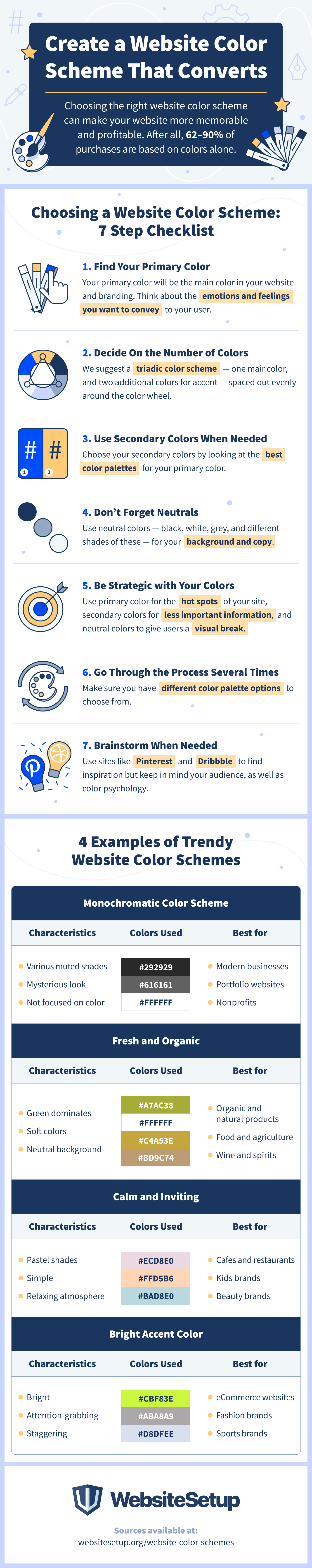
Please include attribution to https://websitesetup.org/ with this graphic.
What Is WooCommerce Product Slider and Why Your Store Needs It
Why Do Product Images Matter So Much in Online Stores? When someone visits an online store the…
0 Comments9 Minutes
How to Streamline Your Customers’ Shopping Experience?
The goal for any online store is to make shopping as smooth as possible. When visitors move…
0 Comments8 Minutes
Strengthening Brand-Customer Relationships Through Gamified Loyalty Programs
Creating lasting connections with customers has become increasingly vital as the marketplace grows…
0 Comments6 Minutes
How to Use SEO and SEA Together in Search Engine Marketing
In digital marketing, search engine marketing (SEM) plays a critical role in improving online…
0 Comments10 Minutes
Content Marketing Growth Hacks: Real Shortcuts to Drive Traffic
Are you still lagging in content marketing? Sticking to these old strategies seems…
0 Comments10 Minutes
How to Build a Strong Local Following Using Social Media Marketing
In the days of likes, shares, and stories, local businesses have a golden opportunity to create…
0 Comments9 Minutes
Why WooCommerce is the Best Choice for Your Online Store?
WooCommerce stands out as a top option for anyone looking to build an online store. This platform…
0 Comments8 Minutes
How to Use AI-Powered SEO Tools for WordPress eCommerce
SEO is a critical factor in the success of any e-commerce WordPress store. As competition…
0 Comments11 Minutes