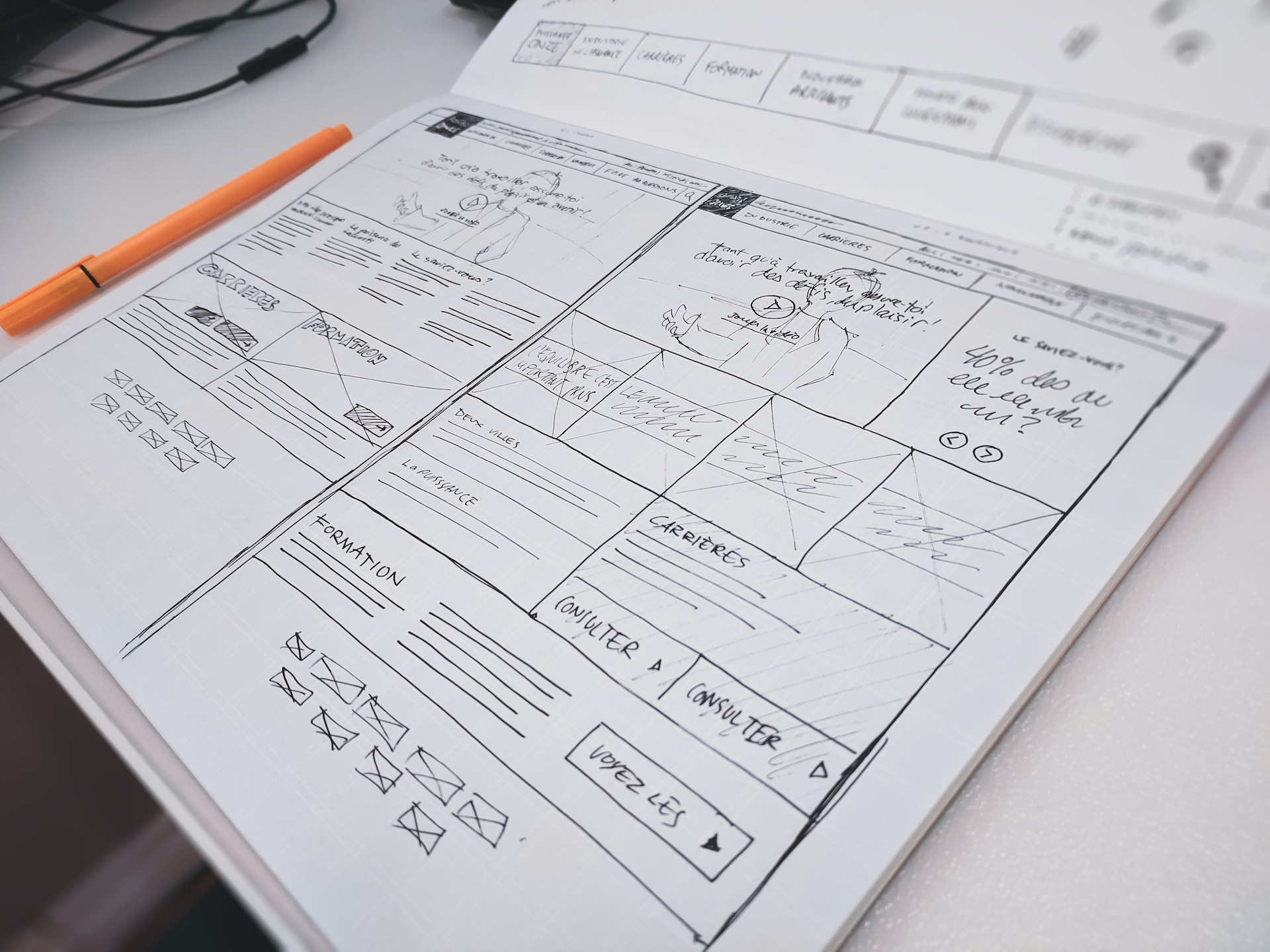
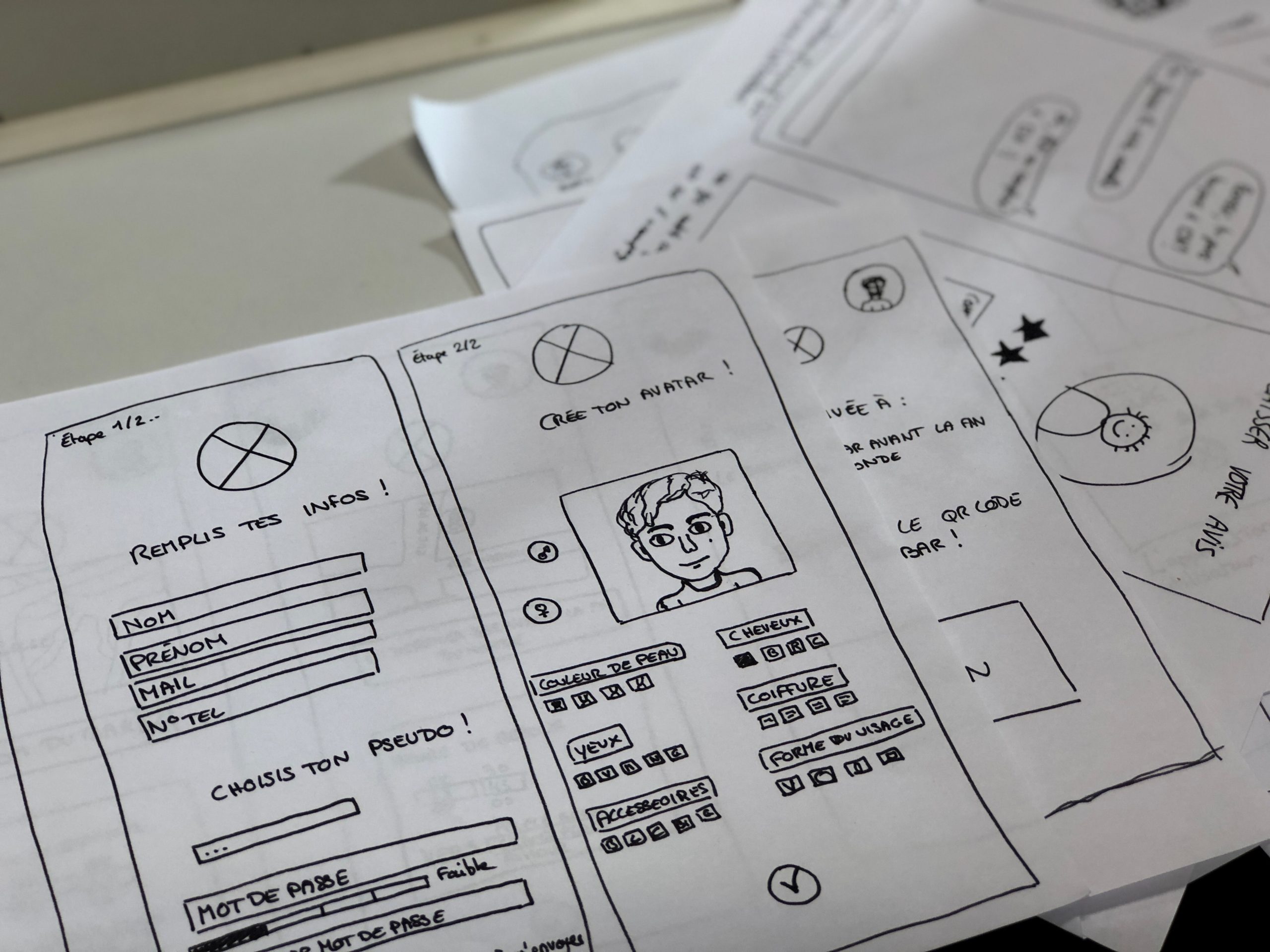
Creating Effective Website Mockups: A Step-by-Step Guide
August 21, 2023
Equipment Rental Website Builders for Aspiring Entrepreneurs
November 17, 2022
How Web Design and SEO Are Related and Why It Matters
October 26, 2020
How to Design a Homepage With Emotional Impact
September 26, 2020
Things You Should Be Aware of Before Hiring a Web Design Services
September 22, 2020
The Importance of Simple Webpage Design
July 24, 2020
How To Create A Website That Generates Leads?
July 21, 2020