Top 10 Mobile App Design & UI Trends 2022
Mobile Applications have become so famous that they are now used for everything. This is the reason why mobile apps are increasing and evolving at a great speed. The evolution is not limited to the technical part only. People want their apps to work the best, but they also want it to look the best.
The app should be attractive to attract and retain users and therefore various changes in the UI and designs are made to make the app look awesome. Looks matter everywhere and mobile apps are no exception to this. In recent years, various changes in the design and UI of apps have taken place, and 2022 will also experience new designs and approaches towards mobile app development.
Now, let’s have a look at the latest Mobile Design and UI Trends.
Top 10 Mobile App Design & UI Trends 2022
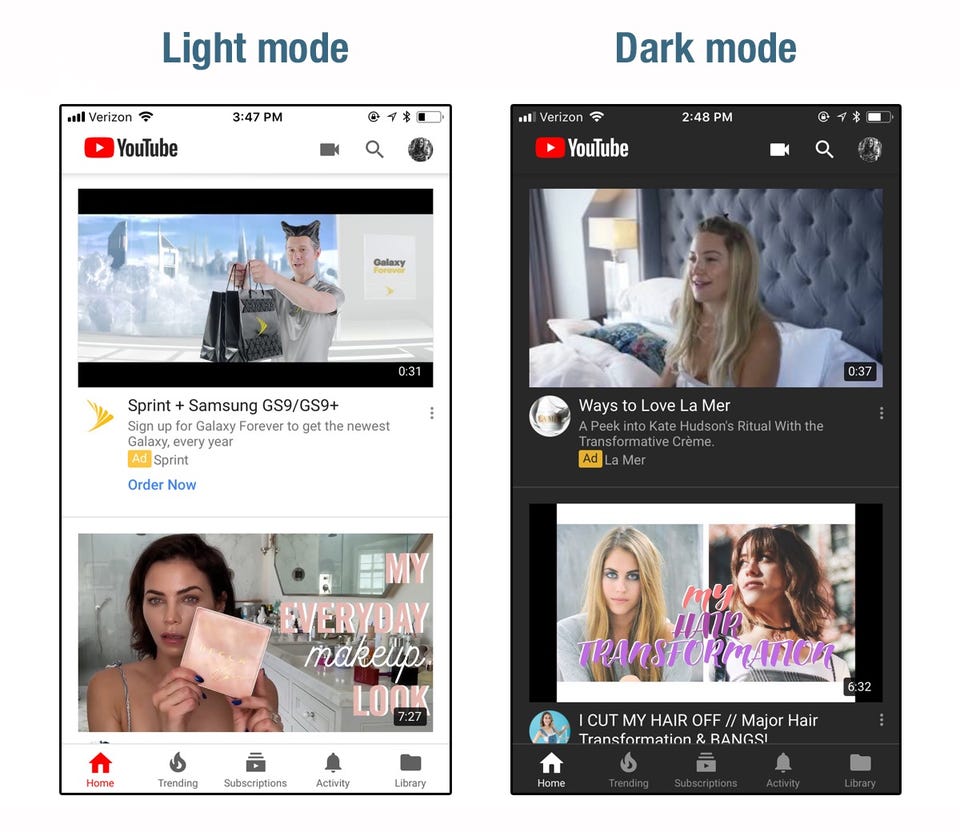
1 Dark Mode:
Ever since iOS added the dark mode feature, this feature has become the number 1 trend for the design and UI of apps. All the existing apps added this feature to their apps and rolled out the updates. All the new apps are now coming with this feature in place.

The Dark Interface and design let the user use the app without any eye-strain at night. It changes the way how the app looks, plus it looks ultra-modern. It definitely looks cool and therefore it can attract a lot of users. It also benefits the phone, as less battery is consumed in the dark mode.
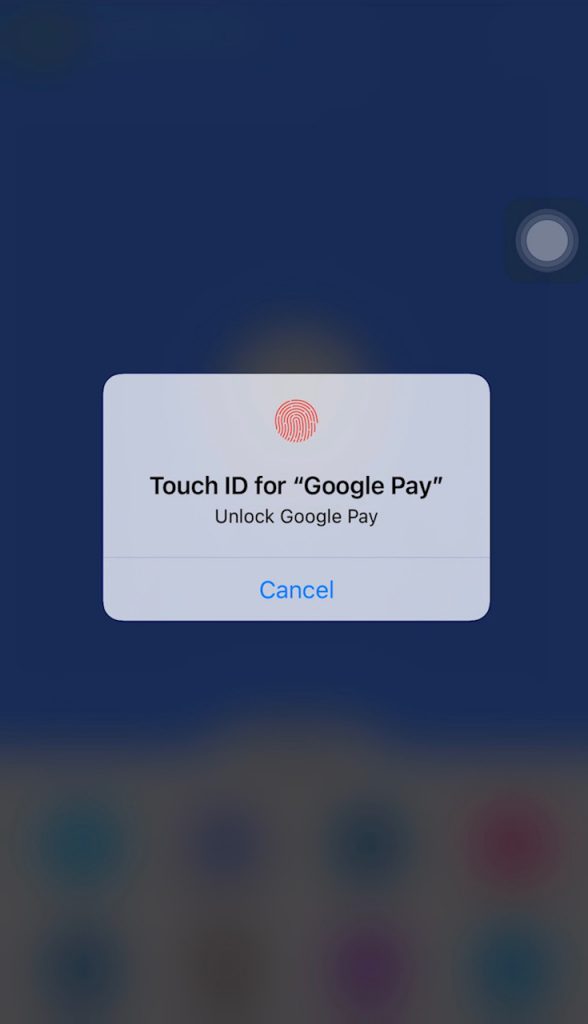
2 Password-less Login

Passwords are used for security, but they are a headache to remember, and typing a long and strong password does take time. If you use Paytm or any bank app, you have to type the password to open the app, but why should one type the password again and again when there are other options available.
There are various new ways of password-less authentication and therefore they should be used to free the users from the hassle of remembering each and every password and from entering the password again and again. The application should use:
- Biometric Recognition
- Facial Recognition
- Fingerprint scanning
- Pattern detection
- Log-in Links
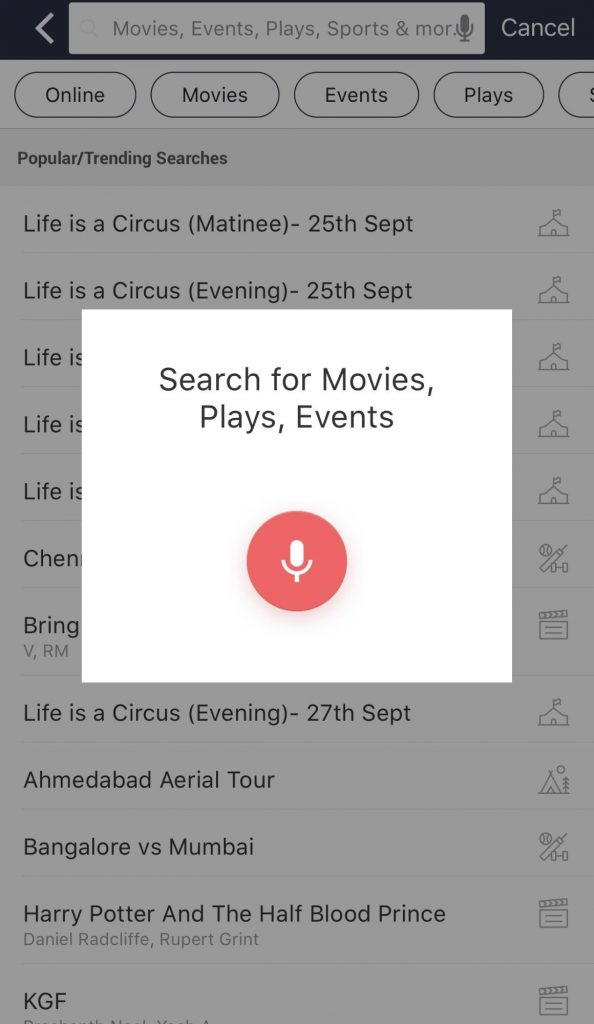
3 Voice Interaction

UI is all about interaction and the simplest interaction is possible when the user is given the command by voice. Siri, Alexa, Bixby, etc have contributed to the new way of using the apps and interacting with them, and this is given a boost to the usage of voice interaction.
Now, people prefer voice shopping, voice search, voice controls, and even voice messages. Just press the mic icon on the app and say whatever you want to search. It is the easiest way to interact with the apps and a handsfree way too. Therefore it is becoming a fan favorite and you should definitely include this in your app.
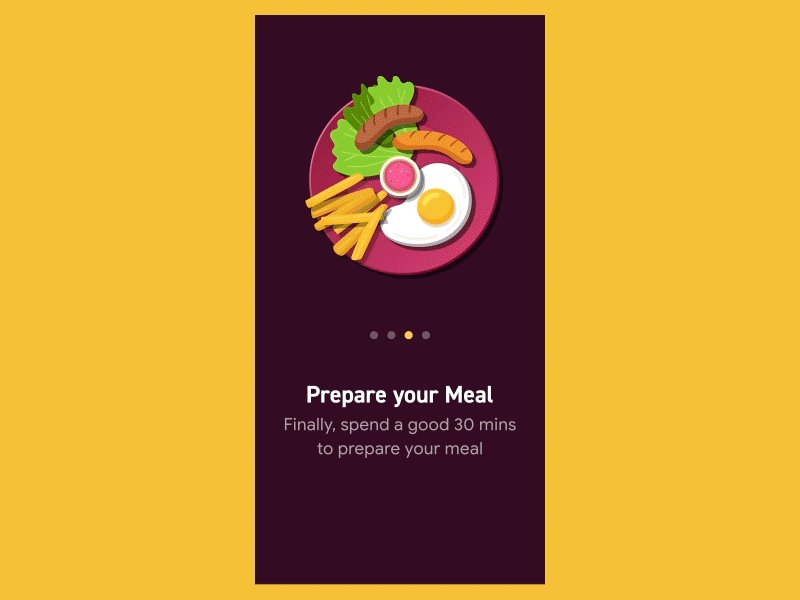
4 Animated illustrations

Image Source: https://dribbble.com/shots/4961480-Welcome-to-Swiggy
People are now using 4G networks and high-speed wifi, this allows the designers to design animated illustrations as the speedy network will allow the app to download and load the animated illustration instantly.
Animated illustrations make it easy for the users to understand how the app works, plus they look attractive. The loading screen can also be changed into an animated screen and therefore the loading screen will longer be a boring screen. The illustration adds a human touch to the application’s UI. Plus they are very strong attention grabber and therefore whatever you add in the illustration, the user will easily understand the same.
5 Liquid Swipe and Bottom-less Design

Image Source: https://www.behance.net/gallery/100917593/Liquid-Swipe-Mobile-UI-Design
Apple was the first phone to have a liquid swipe. If you look at the iPhone 5, 6,7, or 8, you will see that there are no back or menu buttons at the bottom, but there is just the home button. This gave the rise to the liquid swipe. If the user wants to go back, they just have to slide their finger across the screen from right to left, and they will go back.
Similarly, the latest phones are ditching all the buttons and are coming with just the camera-notch. Therefore, at this time, apps are using a UI that uses gestures to navigate.
6 3D Graphics:

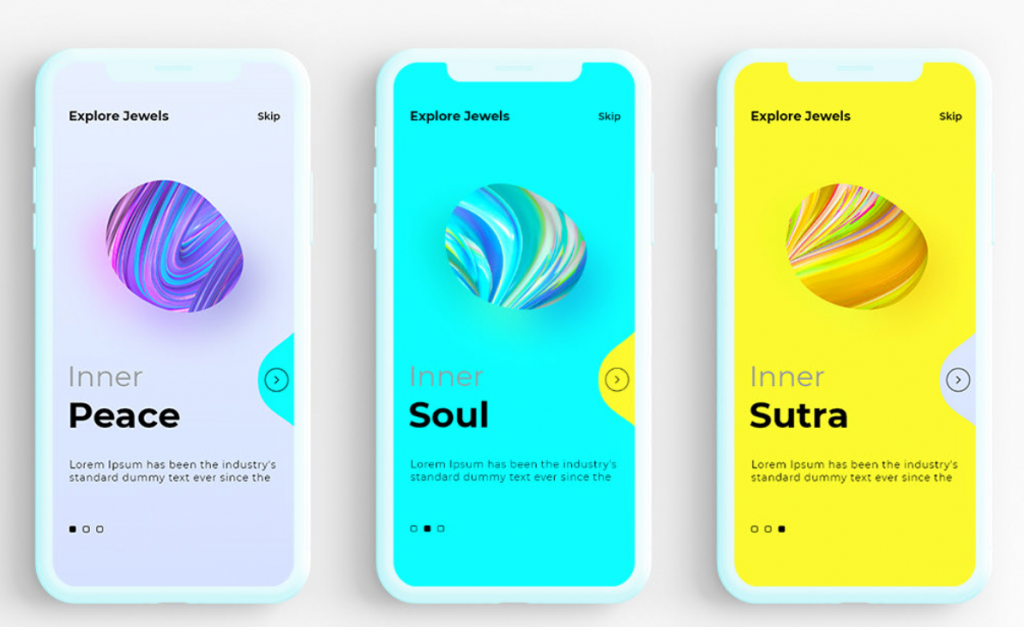
Image Source: https://dribbble.com/shots/4773637-3D-flip-menu
3D Graphics are used everywhere, for example in movies, video games, adverts in the streets, etc. They have been in the limelight for a long time but as these graphics are of more space, they were not used in the apps to avoid slow loading and buffering. Now the networks and mobiles, both are advance, and therefore it is high time to introduce 3D graphics in mobile applications.
To provide the best result to your users, you should use 3D graphics to make your app more appealing and attractive. Remember, looks always matter, and 3D graphics look attractive and in bonus, they look realistic too. It’s time to offer a realistic experience to your users.
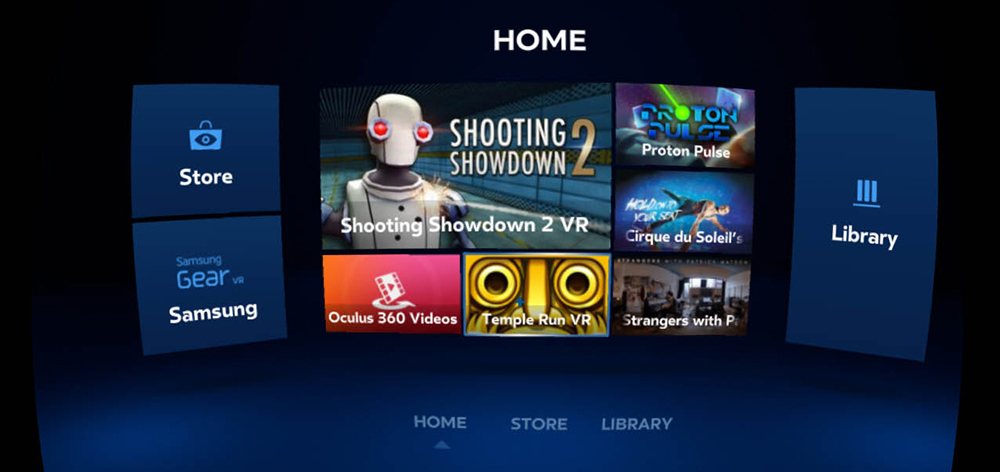
7 VR

Image Source: https://ichip.ru/novosti/samsung-usovershenstvovala-ochki-virtualnojj-realnosti-gear-vr-52582
VR has seen a great boost in 2021 and this trend will continue in 2022. Using VR, gaming apps can transport users into their virtual world. The same can be used for different products to provide a better shopping experience. Brands are using VR in their apps to provide a proper walk-through of their showrooms to the users from the comfort of their homes.
VR headsets are becoming cheaper day by day and the users using VR are increasing too.
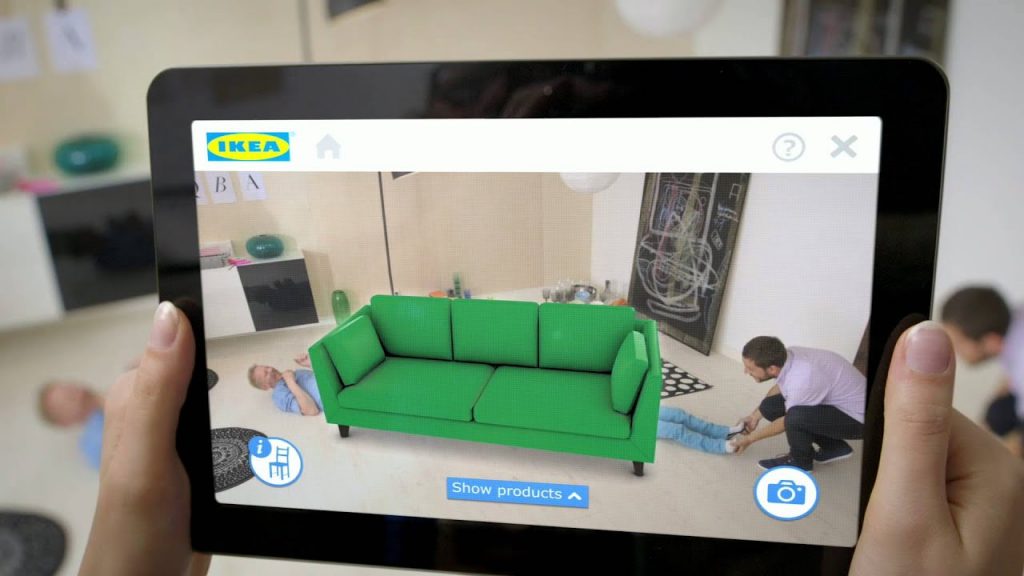
8 AR

Image Source: http://web.tecnico.ulisboa.pt/ist188480/cmul/introduction.html
Have you played or heard about Pokemon Go?
This is what AR is all about. By the way, Pokemon Go was a huge hit and the revenue that it generated for the company was unimaginable. It was a revolution for mobile apps. People were roaming out, all over the world like crazy to catch digital creators. This is the power of adding Augmented Reality to your app.
AR can basically bring anything to the real world. The user has to just point the mobile camera in a certain direction and the digital things will appear in the real world. Using AR can showcase your game characters in the real world, or it can also showcase your products anywhere, just by using the app.
9 Neumorphism
In simple terms, Neumorphism means adding realistic designs to the app. It can better be underwood by the image below:
Image Source: https://medium.com/fireart-studio/dont-miss-it-8-hot-ui-design-trends-expected-in-2020-82a894d6ac5
Neumorphism uses a very detailed design for the app’s UI. Different effects of highlights, shadows, and glows are used to make the interface as realistic as possible. It makes the UI much more interesting and appealing. Realistic designing is the latest trend and as the technology of the mobile devices is increasing, they can handle such interfaces without a sweat.
10 Story Telling
Storytelling has been a trend for years and there is no chance that it will ever stop trending. Although storytelling is often thought in the terms of UX, UI can greatly contribute to the storytelling process.
A story can be told through the use of animation, typography, colors, interaction designs, etc. A designer has to design the UI by keeping in mind the story.
Conclusion
All these trends are set to revolutionize mobile apps. They are targeted towards providing a more attractive and appealing design to the apps. Such a beautiful design will definitely improve the user experience and will attract more and more users to the app.
The above-mentioned trends are set to evolve more in the future and there will be new entries too. Make sure to keep following the latest trends to develop the best mobile apps.
Author Bio
Karan Vora is an online marketer and avid tech-savvy blogger. He is associated with Capermint Technologies, a creative app & game development company based in Canada. He loves to write about web design, app & game development, AR/VR, Artificial Intelligence, UI/UX, digital marketing, and much more. Apart from writing, he loves traveling & gaming. Follow him on Twitter.
What Is WooCommerce Product Slider and Why Your Store Needs It
Why Do Product Images Matter So Much in Online Stores? When someone visits an online store the…
0 Comments9 Minutes
How to Streamline Your Customers’ Shopping Experience?
The goal for any online store is to make shopping as smooth as possible. When visitors move…
0 Comments8 Minutes
Strengthening Brand-Customer Relationships Through Gamified Loyalty Programs
Creating lasting connections with customers has become increasingly vital as the marketplace grows…
0 Comments6 Minutes
How to Use SEO and SEA Together in Search Engine Marketing
In digital marketing, search engine marketing (SEM) plays a critical role in improving online…
0 Comments10 Minutes
Content Marketing Growth Hacks: Real Shortcuts to Drive Traffic
Are you still lagging in content marketing? Sticking to these old strategies seems…
0 Comments10 Minutes
How to Build a Strong Local Following Using Social Media Marketing
In the days of likes, shares, and stories, local businesses have a golden opportunity to create…
0 Comments9 Minutes
Why WooCommerce is the Best Choice for Your Online Store?
WooCommerce stands out as a top option for anyone looking to build an online store. This platform…
0 Comments8 Minutes
How to Use AI-Powered SEO Tools for WordPress eCommerce
SEO is a critical factor in the success of any e-commerce WordPress store. As competition…
0 Comments11 Minutes








