6 Tips to elevate your User Experience in your app/web design
UX (User Experience) is a key contributor to the success or failure of your website or mobile application. Good UX delights users, makes them stay, and helps with conversions.
Quick Links
- 88% of users are less likely to return to the website or application after a bad user experience.
- 85% of adults think that the company’s mobile website should be better than their desktop website.
UX, simply can’t be an afterthought. Companies need to invest money, time, and effort into the user experience.
We’ve compiled a list of some valuable tips that you should embrace for a successful website or application. So, let’s get started with #1.
6 Tips to elevate your UX in your app/web design
1. Use white space

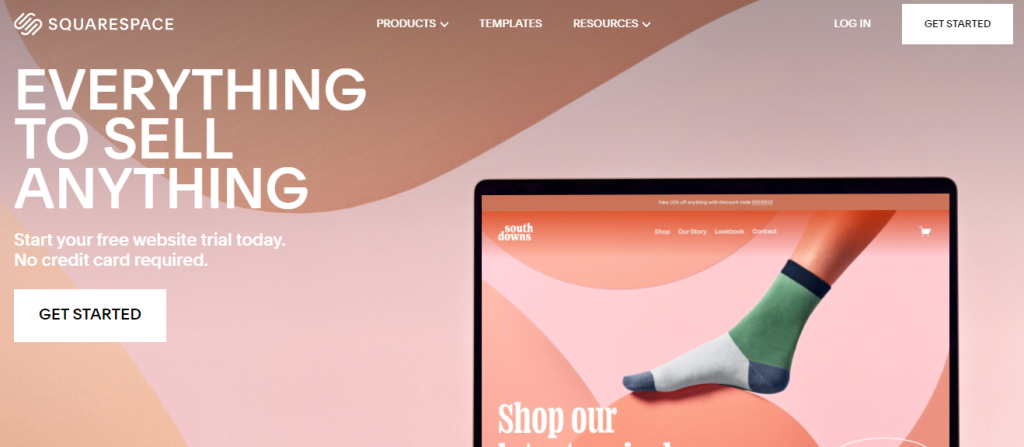
One of the easiest ways to enhance your user experience is by adding white space. White space is also called negative space. It is generally a space between and around the elements of a web page.
According to Jan Tschichold, “Whitespace is to be regarded as an active element, not a passive background”.
Even though white space is sometimes considered a waste of screen space, it is an active design element that plays a vital role in elevating the UX in your app design.
- It makes your users more comfortable going through the website by helping them process the data quickly and efficiently.
- By using white space, it is easier to create a visual hierarchy, highlight CTAs, and create designs that are alluring to look at.
- Lastly, negative space or white space can improve readability. It simply provides the most accessible experience reading the content. The cluttered designs can’t offer a clean and easy reading experience. Therefore, white space makes it easy to read the information that users actually want to read.
The below images show text which does not have white space. On the other hand, the second one included white space.
Image:1

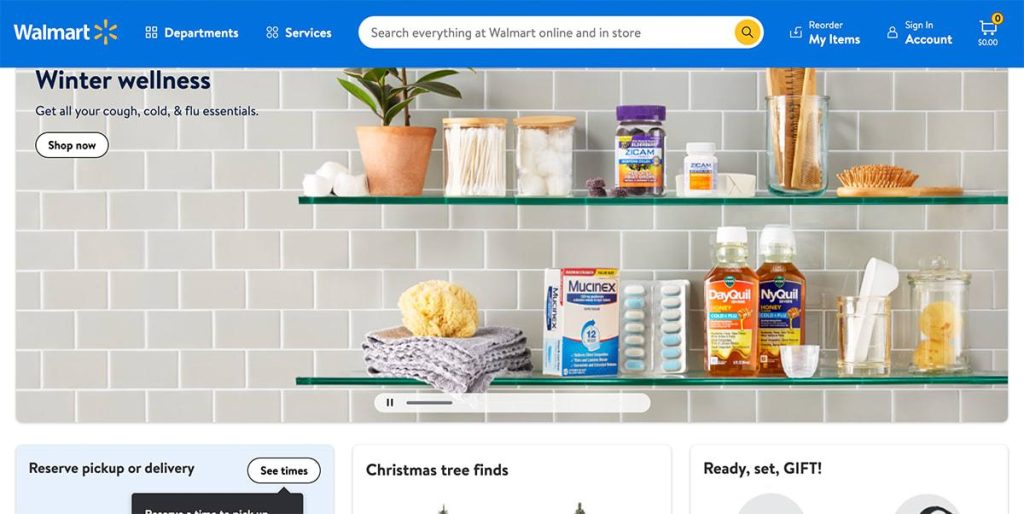
Image:2

2. Don’t forget to include the search bar & sitemap
Both sitemap and search bar are must-haves to include in order to improve user experience.
Search Bar: Customers always rely on search bars whenever they land on any website. So much so that it has become a norm now. The search bars help visitors quickly find what they are looking for.
Since your visitors do come to your website for some reason. Search bar enables them to find what they are looking for. Hence, it results in happy visitors. The positive user experience incerases the chances of them returning to the website in future.


While designing a search bar and crafting a good user experience, the design should be intuitive. Make sure the search bar is located in place where it is easily discoverable. Advanced search options are always a plus. And if you can fit it features like voice search and auto completer, then you can take user experience to the next level.
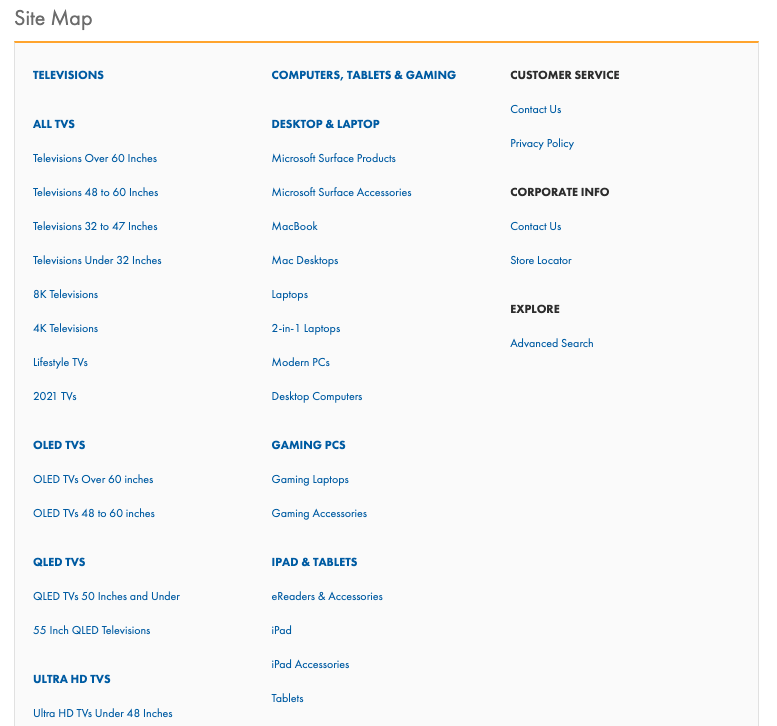
Sitemap:
The term “sitemap” is a catalog of all the web pages organized in a hierarchical manner. It is beneficial for a large website with a lot of content as visitors are able to see what web pages are there on the website.
It is recommended that the sitemap files be maximum 50mb or no more than 50,000 URLs for large websites. Hence, it helps your website to speed up in the crawling process. Also, more than one sitemap is also recommended on the large website. For example, eCommerce websites can benefit from creating sitemaps for different categories and product pages.

3. Don’t neglect to detect 404 Errors
In general, search engines do not backlist for soft 404 errors or “page not found”. But your visitors are surely are not fond of such errors. To prevent such annoying situations, you need to take care of the following points:
- Set up Google Webmaster tools on your website. This way, you can also check crawl errors. Check out this free 404 checker.
- When a user visits a 404 page on your website, provide them with the options so they can get back on track.
- Putting up an interesting graphic for 404 errors also help calm the nerves of your visitors.

4. Make it responsive & mobile-friendly website
In 2015, Google rolled out a mobile-friendly update. This update is all about penalizing websites which are not optimized for mobile devices. This makes it essential to build a website, which is mobile-friendly as well as easy to navigate, no matter what kind of device is used. Check out this free responsive web design tool if you are still not sure whether your website is mobile-friendly or not.
5. Minimize the page load time
Page load speed is one of the most important aspects in order to elevate user experience. According to a report, 53% of users will leave the app if it takes longer than 3 seconds to load. To prevent this, make sure your pages are optimized for the highest page load speed possible..
The website’s loading speed majorly affects your website’s bounce rate. This is one of the significant web development challenges you must be prepared for.
Use Google’s free platform to check your website’s page speed. You will get suggestions to improve your website’s load time on every device.
6. Work on the feedback
Customer experience is defined by the customer, for the customer, at each touch-point, each time. ~ Esteban Kolsky, CEO of thinkJar.
The customers’ feedback is imperative. Therefore, if you want to improve your visitors’ experience, then you can’t afford to neglect this. An interesting statistic is that one satisfied customer leads to nine referrals.
In fact, 70% of companies that deliver excellent customer experience actually use customer feedback. So, hearing your customers can lead to satisfied future customers.
You can always ask directly one of the essential questions, such as “How can we improve your experience on our website/app?” And once you get some honest customer feedback, make sure you pay great attention to their suggestions. The other benefits of implement user feedback is that they feel valued and more likely to endulge in a long term partnership with your business.
Final Thoughts
Using the above-mentioned tips, you can provide a stellar user experience to the visitors. Focusing on user experience from the get go also helps keep a check on web development costs since you don’t need many iterations later to optimize the experience. Choosing the best frontend framework would be the first step to the process, and that’s where you ought to start.
If you want to share your thoughts with us, comment below. We’d like to hear from you.
Author Bio: Hardik Shah is a Tech Consultant at Simform, a digital product engineering company. He leads large scale mobility programs that cover platforms, solutions, governance, standardization, and best practices. Connect with him to discuss the best practices of digital product engineering & cloud transformation @hsshah.
What Is WooCommerce Product Slider and Why Your Store Needs It
Why Do Product Images Matter So Much in Online Stores? When someone visits an online store the…
0 Comments9 Minutes
How to Streamline Your Customers’ Shopping Experience?
The goal for any online store is to make shopping as smooth as possible. When visitors move…
0 Comments8 Minutes
Strengthening Brand-Customer Relationships Through Gamified Loyalty Programs
Creating lasting connections with customers has become increasingly vital as the marketplace grows…
0 Comments6 Minutes
How to Use SEO and SEA Together in Search Engine Marketing
In digital marketing, search engine marketing (SEM) plays a critical role in improving online…
0 Comments10 Minutes
Content Marketing Growth Hacks: Real Shortcuts to Drive Traffic
Are you still lagging in content marketing? Sticking to these old strategies seems…
0 Comments10 Minutes
How to Build a Strong Local Following Using Social Media Marketing
In the days of likes, shares, and stories, local businesses have a golden opportunity to create…
0 Comments9 Minutes
Why WooCommerce is the Best Choice for Your Online Store?
WooCommerce stands out as a top option for anyone looking to build an online store. This platform…
0 Comments8 Minutes
How to Use AI-Powered SEO Tools for WordPress eCommerce
SEO is a critical factor in the success of any e-commerce WordPress store. As competition…
0 Comments11 Minutes








