Best CMS For Web Development – Everything You Need To Know
October 12, 2023
How To Make Your Website Stand Out
October 2, 2023
Learn How to Make Your Own Website
September 6, 2023
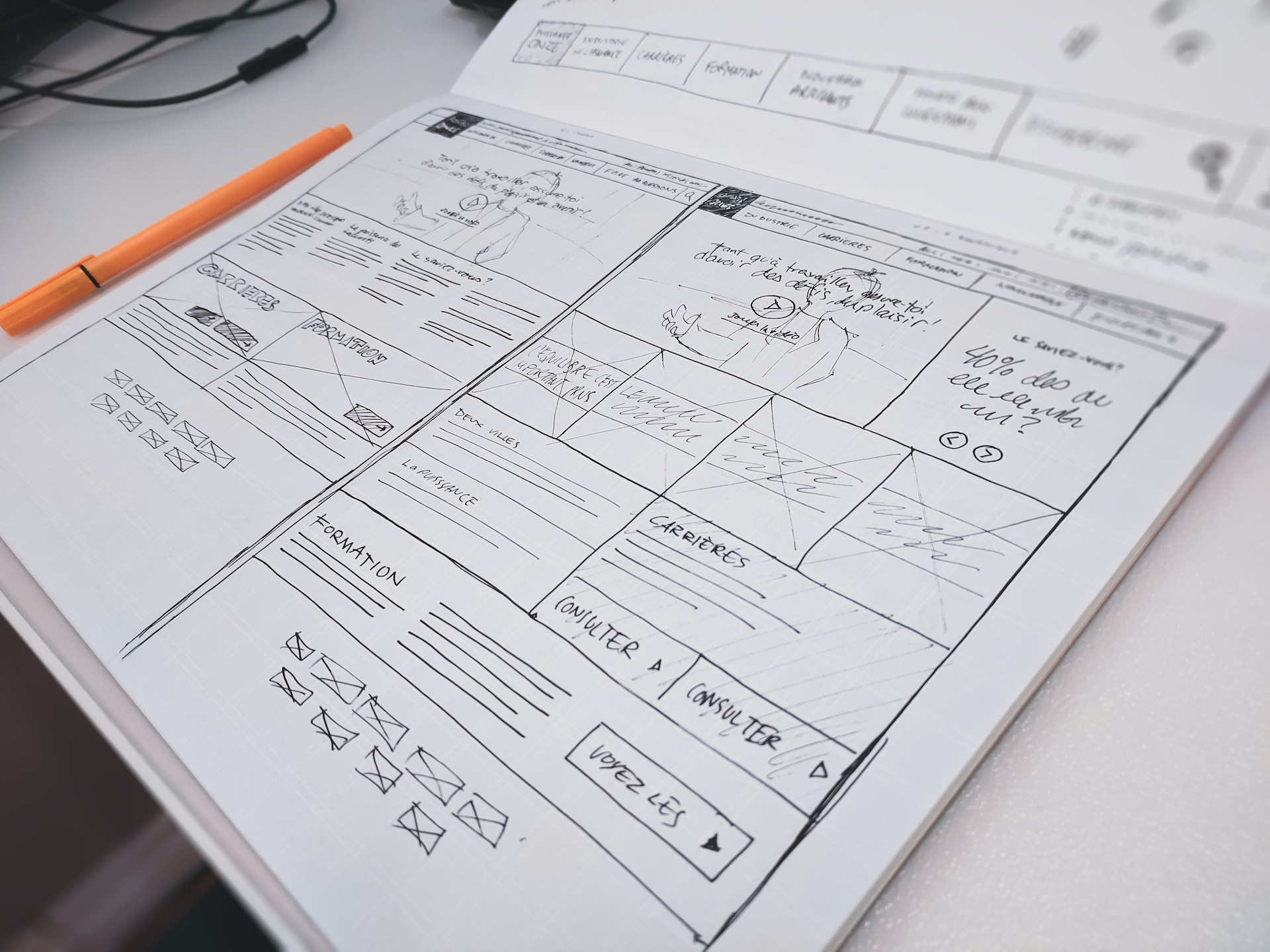
Creating Effective Website Mockups: A Step-by-Step Guide
August 21, 2023