Elements of a High-Quality Design for a Product Landing Page
October 20, 2023
The Art of Agile Iteration – Sculpting Seamless UX/UI Experiences
September 27, 2023
Importance of UI/UX Design in Custom Mobile App Development
August 24, 2023
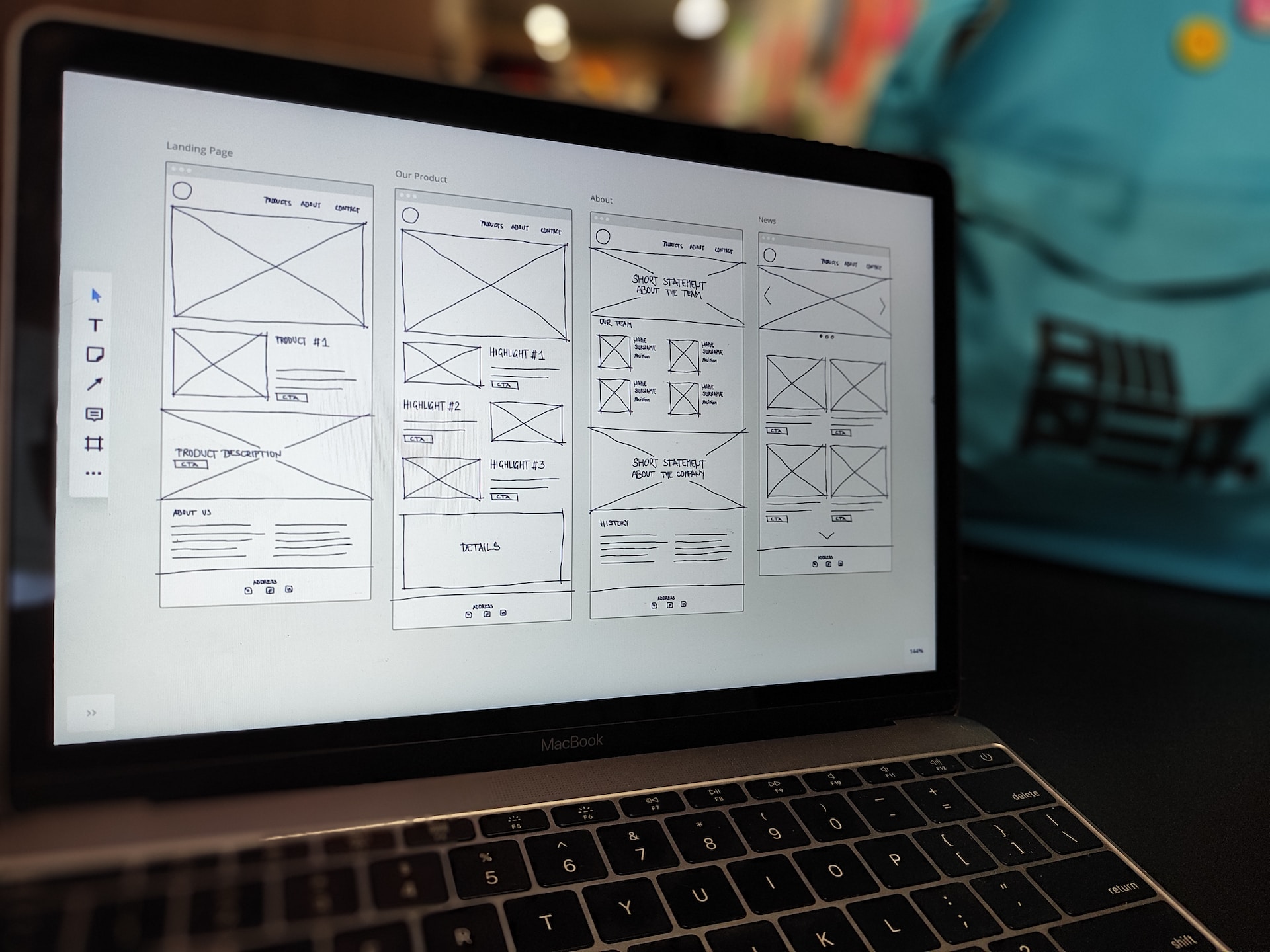
Creating Effective Website Mockups: A Step-by-Step Guide
August 21, 2023